| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- OOP
- cta버튼
- JavaScript
- Prototype
- self reliance
- codestate
- JS
- 자바스크립트
- Javascript #코드스테이츠
- WAI-ARIA
- 참조자료형
- condestates
- html
- 객체지향
- frontend
- 프론트엔드
- 개발자
- cta button
- 호스트인식
- css
- Router
- 원시자료형
- 계산기
- 회고
- codestates
- 코드스테이스
- 코드스테이츠
- 프로토타입
- CDD
- css in js
- Today
- Total
jh.nrtv
JS 객체 지향 프로그래밍- Prototype 본문
https://developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/Object_prototypes
Object prototypes - Web 개발 학습하기 | MDN
Javascript에서는 객체를 상속하기 위하여 프로토타입이라는 방식을 사용합니다. 본 문서에서는 프로토타입 체인이 동작하는 방식을 설명하고 이미 존재하는 생성자에 메소드를 추가하기 위해 프
developer.mozilla.org
-> JavaScript는 흔히 **프로토타입 기반 언어(prototype-based language)**라 불립니다.— 모든 객체들이 메소드와 속성들을 상속 받기 위한 템플릿으로써 **프로토타입 객체(prototype object)**를 가진다는 의미입니다. 프로토타입 객체도 또 다시 상위 프로토타입 객체로부터 메소드와 속성을 상속 받을 수도 있고 그 상위 프로토타입 객체도 마찬가지입니다. 이를 **프로토타입 체인(prototype chain)**이라 부르며 다른 객체에 정의된 메소드와 속성을 한 객체에서 사용할 수 있도록 하는 근간입니다.
정확히 말하자면 상속되는 속성과 메소드들은 각 객체가 아니라 객체의 생성자의 prototype이라는 속성에 정의되어 있습니다.
JavaScript에서는 객체 인스턴스와 프로토타입 간에 연결(많은 브라우저들이 생성자의 prototype 속성에서 파생된 __proto__ 속성으로 객체 인스턴스에 구현하고 있습니다.)이 구성되며 이 연결을 따라 프로토타입 체인을 타고 올라가며 속성과 메소드를 탐색합니다.
JavaScript는 프로토타입 기반 언어 입니다. 여기서 프로토타입(Prototype)은 원형 객체를 의미합니다.
자바스크립트에서는 프로토타입 객체들이 연결된 구조(prototype chain)로 인해서 서로 메소드와 속성을 상속받는 관계를 지닌다.
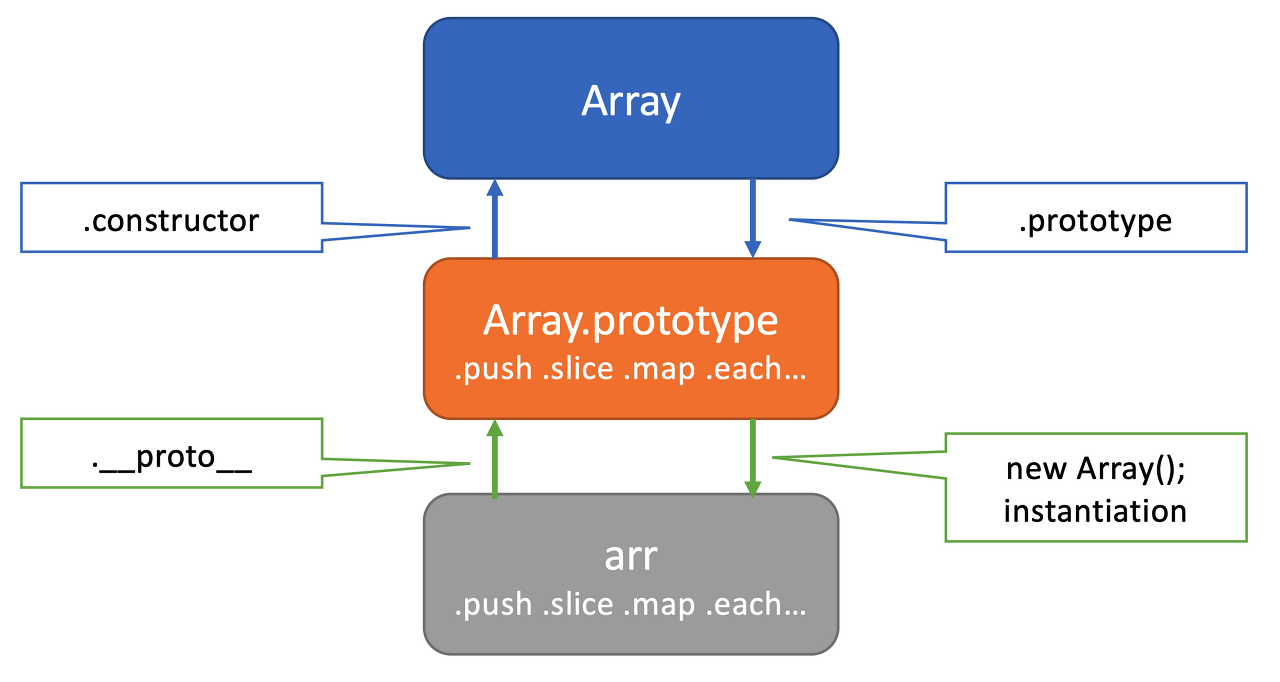
constructor = 생성자 , prototype = 원형 객체
.prototype -> class에서 파생된 원형객체를 뜻함
.__proto__ -> 메소드, 속성을 상속받은 상위 프로토타입을 뜻함
class Human {
constructor(name, age) {
this.name = name;
this.age = age;
}
sleep() {
console.log(`${this.name}은 잠에 들었습니다`);
}
}
let kimcoding = new Human('김코딩', 30);
// 실습해보세요
Human.prototype.constructor === Human;
Human.prototype === kimcoding.__proto__;
Human.prototype.sleep === kimcoding.sleep;원형 prototype 에서

즉, 클래스에서 나온 여러 프로토타입( 매서드 등 )은 .prototype에 의해서 파생된 것이고
인스턴스는 클래스로부터 파생된 새로운 객체이며, 따라서 클래스의 여러 프로토타입을 상속받는다.

'javascript' 카테고리의 다른 글
| [JavaScript] AJAX란? (feat. XMLHttpRequest, Fetch API , Axios) (0) | 2022.12.15 |
|---|---|
| JS 객체 지향 프로그래밍- Prototype Chain (0) | 2022.11.21 |
| JS 객체 지향 프로그래밍- (OOP) (0) | 2022.11.18 |
| JS 객체 지향 프로그래밍- class와 instance ( prototype, constructor, this 키워드) (0) | 2022.11.18 |
| JS 스코프(scope) - [Codestates] Section1 (0) | 2022.11.07 |




