| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- codestates
- WAI-ARIA
- Router
- CDD
- JS
- OOP
- JavaScript
- 참조자료형
- 프로토타입
- 원시자료형
- 자바스크립트
- 코드스테이스
- css in js
- codestate
- self reliance
- 객체지향
- Prototype
- 개발자
- condestates
- html
- Javascript #코드스테이츠
- 계산기
- cta버튼
- css
- cta button
- 코드스테이츠
- 프론트엔드
- 회고
- frontend
- 호스트인식
- Today
- Total
jh.nrtv
[JavaScript] AJAX란? (feat. XMLHttpRequest, Fetch API , Axios) 본문
✅ AJAX
Asynchronous Javascript and XML 의 약자로 , 웹 애플리케이션에서 필요한 부분만 비동기적으로 데이터를 주고받을 수 있는 기술.
Ajax는 요청이 있을 때 웹페이지 전체를 리로드하지 않고도 , 일부만을 갱신할 수 있다. 즉, Ajax를 이용해서 백그라운드 영역에서 서버와 통신하고 브라우저 일부에 표시할 수 있다. (= 새로고침 없이 서버에게 GET 요청하는 조그만한 JS 코드 )
🔸어디에 사용?
예를 들어 추천 검색어를 보여주는 포털 검색 창, 인피니트 스크롤 등에 ajax를 적용하여 페이지 리로드 없이 필요한 부분만 요청 및 화면에 표시할 수 있다.

사용자가 AJAX가 적용된 UI와 상호작용하면, 서버에 AJAX 요청을 보내게 된다. 서버는 DB에서 데이터를 가져와서 JS 파일에 정의되어 있는 대로 HTML/CSS와 데이터를 융합하여 만든 DOM 객체를 UI에 업데이트 시킨다. 비동기로 이루어지며, 기존의 페이지를 전부 로딩하는 방식이 아닌 일부만 업데이트 하는 방식이다.
🔸Ajax Engine
- Ajax 요청을 처리하기 위한 소프트웨어나 라이브러리. 일반적으로 브라우저에 내장된 Ajax 엔진을 가지고 있다. 이 엔진이 클라이언트 측에서 Ajax 요청을 생성하고 서버에 전송하며 필요한 경우 페이지의 일부를 업데이트 한다.
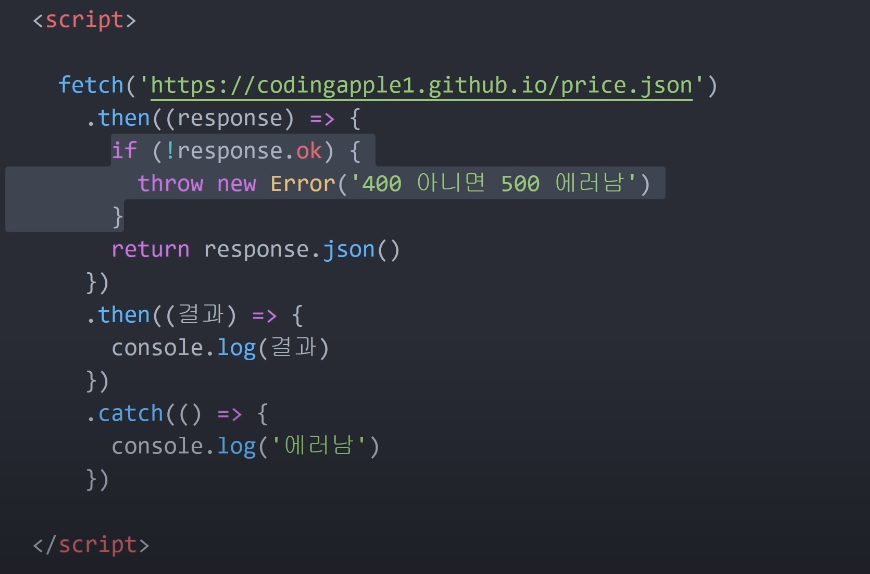
요청방법
- XMLHttpRequest (XHR) , Fetch API , JQuery의 Ajax 메서드 , Axios
Ajax는 다음과 같은 파일을 주고받음
-JSON , XML, HTML , txt
🔸Ajax 프레임워크
Ajax를 이요해서 개발을 손쉽게 할 수 있도록 여러 기능을 미리 포함해 놓은 개발환경을 Ajax 프레임워크라고 한다.
- Prototype
- script.aculo.us
- dojo
- jQuery
http://www.tcpschool.com/ajax/ajax_intro_basic
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
Ajax 요청 방식


+참고영상
이벤트 버블링과 캡쳐링
버블링과 캡처링
ko.javascript.info
이벤트 버블링과 캡처링에 대한 정리
이벤트 버블링과 이벤트 캡처링에 대해서 알아보자.이벤트 버블링이란 한 요소에 이벤트가 발생하면 이 요소에 할당된 핸들러가 동작하고, 이어서 부모 요소의 핸들러가 동작하고 최상단의 부
velog.io
XML (Extensible Markup Language)
XML이란 무엇인가요? - Extensible Markup Language(XML) 설명 - AWS
Extensible Markup Language(XML)를 사용하면 공유 가능한 방식으로 데이터를 정의하고 저장할 수 있습니다. XML은 웹 사이트, 데이터베이스 및 타사 애플리케이션과 같은 컴퓨터 시스템 간의 정보 교환을
aws.amazon.com
JSON (JavaScript Object Notation)
JSON 파일 형식 - JSON 파일이란?
JSON 파일을 생성하고 열 수 있는 JSON 파일 형식 및 API에 대해 알아봅니다.
docs.fileformat.com
'javascript' 카테고리의 다른 글
| [JavaScript] JS 의 내장객체 Set (0) | 2023.04.17 |
|---|---|
| 객체지향 프로그래밍(OOP) 이란? (feat : 절차지향 프로그래밍, 함수형 프로그래밍) (0) | 2023.04.12 |
| JS 객체 지향 프로그래밍- Prototype Chain (0) | 2022.11.21 |
| JS 객체 지향 프로그래밍- Prototype (0) | 2022.11.18 |
| JS 객체 지향 프로그래밍- (OOP) (0) | 2022.11.18 |



