| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Router
- 계산기
- 프론트엔드
- 객체지향
- OOP
- 원시자료형
- codestate
- 자바스크립트
- condestates
- 회고
- cta button
- WAI-ARIA
- css
- Javascript #코드스테이츠
- 프로토타입
- 호스트인식
- frontend
- JavaScript
- JS
- self reliance
- 코드스테이스
- 참조자료형
- html
- codestates
- cta버튼
- CDD
- 개발자
- Prototype
- css in js
- 코드스테이츠
- Today
- Total
jh.nrtv
HTML 기초 - [Codestates] Section1 본문
웹 개발 이해하기
HTML은 구조를 만드는 마크업 언어, CSS는 스타일을 담당하는 디자인 언어, JS는 상호작용
HTML 기본문법
학습목표
- HTML이 "구조를 표현하는 언어" 라는 의미를 자신의 언어로 표현할 수 있다.
- HTML의 구조와 문법에 대해서 이해하고 적용할 수 있다.
- 자주 사용되는 HTML 요소(Element)가 무엇인지 알고 차이를 설명할 수 있다.
- <div>, <span> 요소가 무엇이고, 어떤 차이가 있는지 설명할 수 있다.
- <ul>, <ol>, <li> 요소가 무엇이고, 언제 사용해야 하는지 알고 있다.
- <input> 요소에 type 을 설정하여 다양한 종류의 <input> 요소를 활용할 수 있다.
- id와 class를 목적에 맞게 사용하여 사람과 컴퓨터가 읽기 쉬운, 의미 있는(sementic) HTML 문서를 작성할 수 있다.
- HTML5 시맨틱 요소를 적재적소에 사용하여 사람과 컴퓨터가 읽기 쉬운 시맨틱한 HTML 문서를 작성할 수 있다.
- 시맨틱 요소가 무엇인지 설명할 수 있다.
- 시맨틱 요소를 사용하는 이유에 대하여 이해한다.
- 검색을 통해 시맨틱 요소를 찾고 적절하게 적용할 수 있다.
개념학습
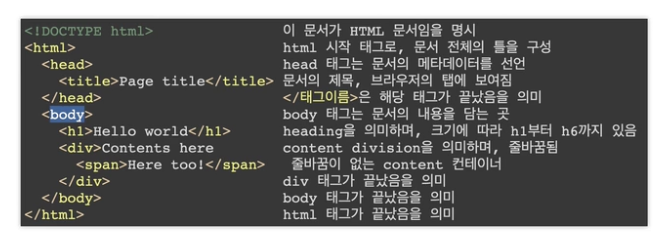
- HTML - hypertext markup language. - 웹페이지의 틀을 만드는 마크업 언어
- HTML은 태그(<>로 묶인 html의 기본 요소)들의 집합
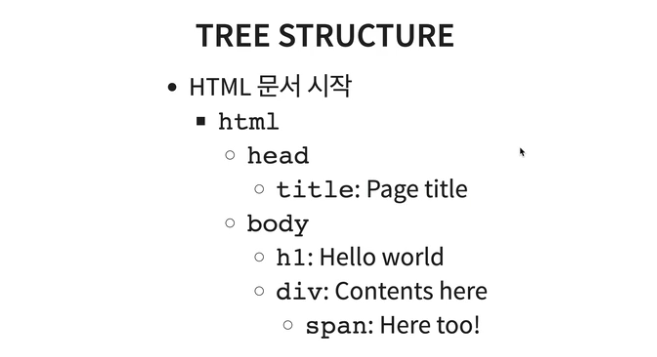
- 트리구조 (tree structure)


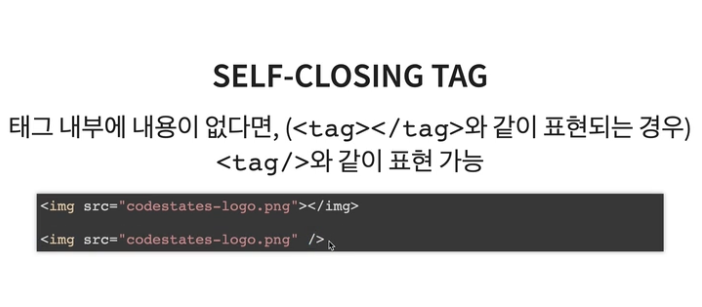
- self- closing tag ; 닫는 태그 생략된 태그

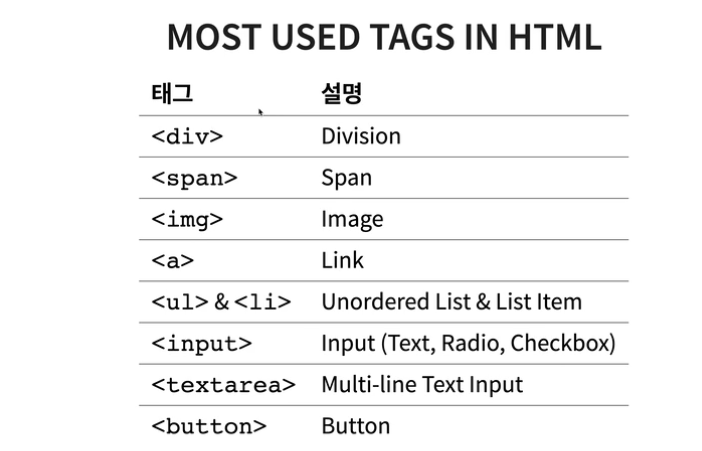
자주 사용하는 태그

- <div> ; 한줄을 차지함
- <span> ; 컨텐츠 크기만큼 차지함
- <img> ; 이미지 삽입 , 닫는 태그 없음
- <a> ; 링크 삽입 -> target="_blank" 는 링크가 새창에서 열리도록 함
<a href= "http//naver.com" target="_blank">네이버</a>-<ol> & <ul> & <li> ; ul은 unoerderd list , ol은 ordered list , <li> list
-<input> ; 입력 폼 type 는 "text", "checkbox" , "radio"
-<textarea> ; 입력 폼인데 줄바꿈이 됨
-< botton> ; 버튼 -> <botton>로그인</botton>


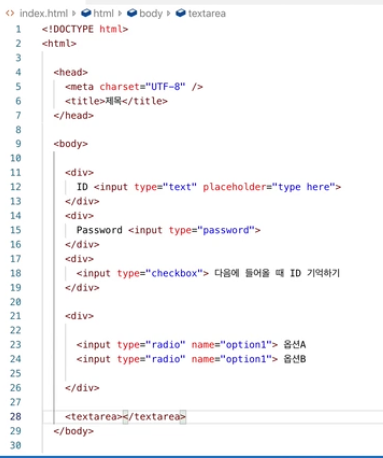
로그인 페이지 실습
<input type="text" placeholder="ID">
<input type="password" placeholder="password">
<button>Login</button>
<label> <input type="checkbox">Keep Login </label>시멘틱 요소
HTML의 최신 버전인 HTML5에서는 시맨틱 웹(semantic web)이 중시되면서 여러 시맨틱 요소(semantic element)가 새롭게 만들어졌습니다. 시맨틱이란 ‘의미가 있는, 의미론적인'이라고 해석할 수 있습니다. 다시 말해, 의미를 가진 요소를 사용하는 방식을 추구하기 시작했습니다.
-시멘틱 요소의 종류
- <article> : 독립적이고 자체 포함된 콘텐츠를 지정합니다.
- <aside> : 본문의 주요 부분을 표시하고 남은 부분을 설명하는 요소입니다. 특별한 일이 아니면 사이드바나 광고창 등 중요하지 않은 부분에 사용됩니다.
- <footer> : 일반적으로 페이지나 해당 파트의 가장 아랫부분에 위치하며, 사이트의 라이선스, 주소, 연락처 등을 넣을 때 사용합니다.
- <header> : 일반적으로 페이지나 해당 섹션의 가장 윗부분에 위치하며, 사이트의 제목이 보통 들어갑니다. 선택적으로 상단바나 검색창 등이 안에 들어갈 수 있습니다.
- <nav> : 내비게이션(navigation)의 약자로, 일반적으로 상단바 등 사이트를 안내하는 요소에 사용됩니다. 보통은 안에 <ul>을 넣어 목록 형태로 사용합니다.
- <main> : 문서의 주된 콘텐츠를 표시합니다.
<p> : 문단 ( 자동 줄바꿈 처리 )
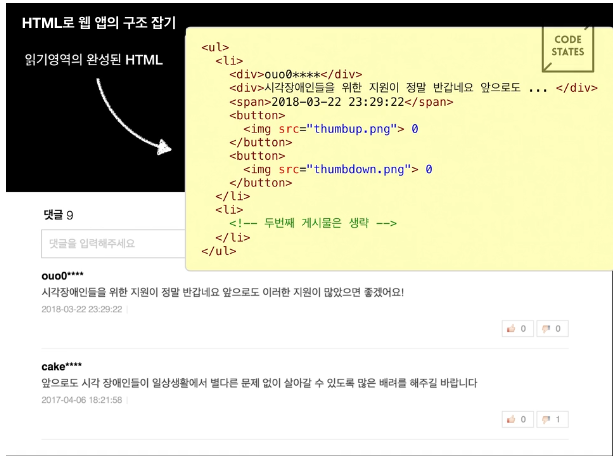
HTML 심화
학습목표
- 만들고 싶은 앱의 와이어프레임을 그려볼 수 있다.
- 와이어프레임만 보고 HTML로 코딩할 수 있다.
- <div> 요소 또는 <section>, <header> 등의 시맨틱 요소로 영역을 구분하는 이유를 이해할 수 있다.
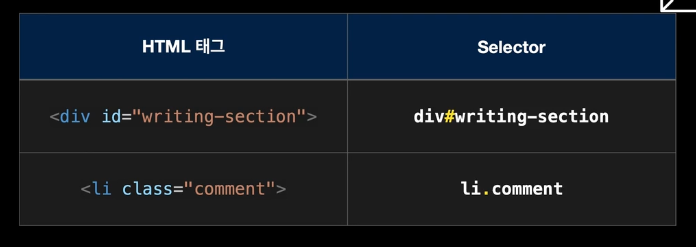
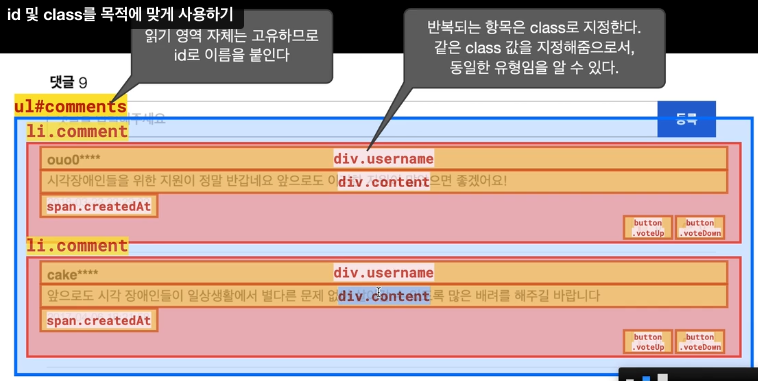
- HTML 문서에서 언제 id 혹은 class를 사용해야 하는지 이해할 수 있다.

id와 class 를 목적에 맞게 사용하기


[html]article, section, div 대체 차이가 뭐야?
코딩하면서 한번쯤은 궁금했던 사람들이 있지 않을까해서 찾아봤습니다. 실제로 같이 일하는 작업자들 중에 아직도 혼용해서 쓰는 사람들도 있고, div만 쓰는 사람들도 봤습니다. 이런 이유는
grahams.tistory.com

'web - HTML, CSS' 카테고리의 다른 글
| 사용자 친화 앱 - 웹 표준 , 크로스 브라우징 , SEO (1) | 2022.12.30 |
|---|---|
| HTML, CSS- 계산기 목업 만들기 (0) | 2022.10.31 |
| HTML, CSS 활용 - [Codestates] Section1 (0) | 2022.10.30 |
| CSS 기초 - [Codestates] Section1 (2) | 2022.10.28 |
| 생활코딩 WEB2-css (0) | 2022.09.29 |



