| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 |
- 코드스테이스
- Prototype
- Javascript #코드스테이츠
- codestates
- 호스트인식
- JS
- 원시자료형
- CDD
- html
- frontend
- 회고
- OOP
- codestate
- 객체지향
- 개발자
- WAI-ARIA
- self reliance
- cta버튼
- 프로토타입
- 코드스테이츠
- Router
- css in js
- css
- 프론트엔드
- 참조자료형
- 자바스크립트
- JavaScript
- condestates
- cta button
- 계산기
- Today
- Total
jh.nrtv
사용자 친화 앱 - 웹 표준 , 크로스 브라우징 , SEO 본문
웹 표준
웹 표준의 개념
- 인터넷?‘전 세계적으로 연결되어있는 컴퓨터 네트워크 통신망’
- 웹? 두 글자로 정의한다면 ‘공간’ 정의. 문서, 이미지, 영상 등 다양한 정보를 여러 사람들과 공유할 수 있는 공간이 ‘웹’. 인터넷만 연결되어 있다면 웹이라는 공간 안에서 자유롭게 공유 가능
웹 표준
- 웹 표준? 웹 표준이란 W3C(World Wide Web Consortium)에서 권고하는 ‘웹에서 표준적으로 사용되는 기술이나 규칙’.
- 웹 표준은 -> 사용자가 사용하는 운영체제나 브라우저와 상관 없이 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법을 담고 있음. 웹 개발에 사용되는 언어인 HTML, CSS, JavaScript 등의 기술을 다룸.
- 크롬, 엣지, 사파리, 오페라, 파이어폭스 등 최신 웹 브라우저들은 모두 웹 표준을 지원
웹 표준의 장점
- 유지 보수 용이성 ->웹 표준으로 HTML, CSS, JS 의 역할에 따라 사용법 정리 및 분리
- 웹 호환성 확보
- 검색 효율성 증대
- 웹 접근성 향상
Semantic HTML
- semantic : 의미의, 의미가 있는 이라는 뜻의 영단어
- HTML : 화면의 구조를 만드는 마크업 언어
- 시멘틱 HTML? html이 구조를 넘어 의미를 갖도록 만들겠다는 의도가 담김
시멘틱 요소로 화면 구성하기

<div> 와 <span> 요소로만 화면을 구성했을 때와 비교하면, 각 요소의 이름만 보고도 화면에서 어떤 역할을 하게 될 지, 어떤 내용을 담게 될지 보다 더 명확하게 알 수 있게 됨.
시멘틱 HTML의 필요성
- 개발자간 소통
- 검색 효율성 -> 시멘틱 요소로 인해 어떤 요소가 더 중요한 정보인지 우선순위 확립 가능.
- 웹 접근성 -> 시각장애인 경우 웹페이지 접근 시 음성 스크린리더 사용 -> 화면 구조 정보 시멘틱 요소로 얻을 수 있음
시멘틱 요소의 종류

자주 틀리는 마크업
1. 인라인 요소 안에 요소 블럭 넣기
- HTML 요소는 표시 방법에 따라 인라인 요소, 블록 요소로 나뉜다. 인라인 요소는 콘텐츠가 차지하는 만큼만, 블록 요소는 가로로 넓게 화면 영역을 차지하며.
- 대표적인 인라인 요소로는 <span>, 블록 요소로는 <div> .
- 인라인 요소는 항상 블록 요소 안에 들어가야 하며, 반대의 경우는 있어서는 안 된다.
// h1, div 요소는 블록 요소이고,
// a, span 요소는 인라인 요소입니다.
<a href=""> <h1>나쁜 예시 1</h1> </a>
<span> <div>나쁜 예시 2</div> </span>
2. <b> , <i>요소 사용하기
- <b> 요소와 <i> 요소는 각각 글씨를 굵게 만들 때, 글씨를 기울일 때 사용하는 요소. 하지만 웹 표준을 준수하기 위해서는 이 요소들을 사용하지 않는 것이 좋다. -> 의미 기반이 아닌 표현 기반의 요소이기 때문
- 대신 <strong> 요소나 <em>요소를 사용 ->글씨 효과 동시에 콘텐츠를 강조하는 의미를 부여
<b>글씨를 두껍게</b> -- 대체하기 --> <strong>콘텐츠 매우 강조하기</strong>
<i>글씨 기울이기</i> -- 대체하기 --> <em>콘텐츠 강조하기</em>
3. <hgroup> 마구잡이로 사용하기
- <hgroup> 요소들은 목차의 역할을 하면서 콘텐츠의 상하 관계를 표시하기 위해서 사용.
- 이를 시각적으로 나타내기 위해서 숫자가 작을수록 글자의 크기가 크고, 숫자가 작을 수록 크기가 작다.
- <hgroup> 의 시맨틱 요소로서의 역할을 간과한 채 글자에 스타일 속성을 적용하기 위한 목적으로 사용하는 경우가 종종 있다. 이럴 경우 화면은 보기 좋을지 몰라도, 사용자에게 완전히 잘못된 화면 구조 정보를 전달.
// 나쁜 예시
<h1>엄청 큰 글씨</h1>
<h3>적당히 큰 글씨</h3>
<h2>큰 글씨</h2>
<h6>엄청 작은 글씨</h6>
<h4>그냥 글씨</h4>
// 좋은 예시
<h1>제목</h1>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h3>작은 목차</h3>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h4>더 작은 목차</h4>
<h4>더 작은 목차</h4>
4. <br/> 연속으로 사용하기
- <br /> 은 쭉 이어지는 텍스트 흐름에 줄 바꿈을 해주기 위해서 사용.
- 그런데 이러한 목적이 아니라 요소 사이에 간격을 만들기 위한 목적으로 남발해서는 안 됨.
- 요소 사이에 간격이 필요한 경우에는 아예 별도의 단락으로 구별하거나 CSS 속성을 주어 여백을 조정해주는 것이 바람직.
// 나쁜 예시
요소 사이에 여백을 주고싶을 때
<br />
<br />
이렇게 하시면 안 됩니다.
// 좋은 예시 1
<p>요소 사이에 여백을 주고싶을 땐</p>
<p>아예 별도의 단락으로 구별하세요.</p>
// 좋은 예시 2
//HTML 파일
<p class="margin">요소 사이에 여백을 주고싶을 땐</p>
<p class="margin">CSS 속성으로 여백을 설정해주세요.</p>
//CSS 파일
.margin { margin: 10px }
5. 인라인 스타일링 사용하기
- 웹 표준을 지키기 위해서는, HTML과 CSS 코드를 분리해서 작성.
//HTML 파일
<head>
<style>
h1 { color : "red" }
</style>
</head>
(O) <h1>스타일링 속성은 CSS로 작성해주세요.<h1>
(O) <h2>style 요소를 사용해도, CSS 파일을 따로 작성해도 괜찮습니다.<h2>
(X) <h3 style="color: blue">이렇게 인라인 스타일링으로는 사용하지 마세요.</h3>
//CSS 파일
h2 { color : "yellow" }
크로스 브라우징
- 크로스 브라우징(Cross Browsing)이란 웹 사이트에 접근하는 브라우저의 종류에 상관 없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업을 의미.
- 여기에서 중요한 포인트는 ‘동일한’이 아니라 ’동등한’이라는 표현을 쓴다는 것. 크로스 브라우징은 모든 브라우저에서 완전히 똑같은 화면이 보이도록 만드는 것이 아님.
- 애초에 브라우저마다 사용하는 렌더링 엔진이 다르기 때문에 화면을 완전히 동일하게 만드는 것은 불가능. 따라서 크로스 브라우징의 목표는 모든 브라우저에서 동등한 수준의 정보와 기능을 제공하는 것.
- ActiveX로 크로스 브라우징을 어렵게 했던 '인터넷 익스프로러'가 22년 6월 15일부로 지원을 종료하게 되면서 크로스 브라우징의 난이도가 한결 낮아짐
- ActiveX ? 마이크로소프트사에서 개발한 인터넷 익스플로러용 플러그인 -> 웹 브라우저와 웹 문서만으로는 이용할 수 없는 추가 기능들을 사용할 수 있게 해주는 브라우저 외부 프로그램 은행, 주식같은 금융거래, 공문서 출력등에 도움을 줬음 ->다만 ActiveX를 설치하지 않거나 하나라도 설치되지 않으면 기능이 작동되지 않고 , 다른 브라우저에서는 사용 불가한 문제점 있었음.
크로스 브라우징 워크플로우
1. 초기 기획
어떤 웹 사이트를 만들지, 콘텐츠, 기능 , 디자인 등의 사항을 결정함과 더불어 이 사이트의 주요 고객을 정하고 , 그들의 브라우저와 기기가 무엇일지 파악
2. 개발
사용 코드의 각 브라우저 호환성 파악하고 사용
등의 사이트에서 코드의 호환성 확인 가능.
3. 테스트/ 발견
- 안정적인 데스크톱 브라우저(롬, 엣지, 파이어폭스, 오페라, 사파리 등)에서 테스트를 진행.
- 휴대폰 및 태플릿 브라우저(삼성 인터넷, 사파리, 안드로이드 기기의 크롬 등)에서 테스트를 진행.
- 그 외에도 초기 기획 단계에서 목표했던 브라우저가 있다면 해당 브라우저에서 테스트를 진행.
- Window, Linux, Mac 등 다양한 운영 체제에서도 테스트를 진행.
직접 테스트를 수행할 수도 있지만, 자동으로 테스트를 진행해주는 도구를 이용하는 것도 방법.
TestComplete, LambdaTest, BitBar 등의 크로스 브라우징 테스트 툴이 존재.
4. 수정 / 반복
- 버그 발생시 버그 발생 위치 최대한 좁혀서 특정 후 수정
- 버그 발생하는 특정 브라우저에서의 해결방법 정하기
- 버그 수정하며 다른 브라우저에서 버그 발생 주의 -> 조건문을 작성해 다른 코드를 실행하게 하는 방식으로 고쳐나가는 것이 좋다.
SEO 검색 엔진 최적화 ( Search Engine Optimization )
SEO개념
검색 시 상위에 노출시키기 위해서 검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화해주는 작업, SEO(Search Engine Optimization, 검색 엔진 최적화)가 필요. SEO를 통해 검색 엔진에서 웹 페이지를 보다 더 상위에 노출될 수 있게끔 만들 수 있음.
SEO는 크게 On-Page SEO와 Off-Page SEO 두 가지로 나뉘어진다.
- On-Page SEO : 말 그대로 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법.
- Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없음.
우리는 이 중에서 웹 페이지를 작성할 때 활용할 수 있는 On-Page SEO에 대해서 공부한다.
SEO 예시
- 원하는 키워드가 '스타트업' , 'SEO' 라고 가정하면
- HTML요소 내부의 여러 <meta> 요소와 <title>요소에 검색 키워드인 '스타트업' , 'SEO' 를 포함하도록 한다.
- 이처럼 웹 페이지에서 사용하는 HTML요소의 종류와 , 들어가는 내용 모두 검색 결과에 영향을 주는 것을 알 수 있다.
- <meta>요소 -> head요소 안에서 다양한 문서 정보를 나타낼 때 사용 https://seulbinim.github.io/WSA/metadata.html#meta-%EC%9A%94%EC%86%8C
메타데이타 관련 요소 | 웹접근성과 웹표준
메타데이타 관련 요소 메타데이타 관련 요소는 정보를 정의하는 요소로 head 요소 내에서 자식 요소로 마크업 할 수 있습니다. meta 요소는 head 요소 안에 위치하며, 문서의 다양한 문서 정보를 나
seulbinim.github.io
SEO에 영향을 미치는 요소
On-Page에서 통제 가능한 요소
1. <title>요소
-> <title> 요소는 검색 결과창에서 제목에 해당하는 요소로, <head> 요소의 자식 요소로 작성
- <title> 요소에 어떤 내용을 작성하는가에 따라서 검색 후 유입까지 유도 가능.
- 제목이 너무 길거나 짧아서 사용자가 제목으로 사이트를 파악하기 어려워지면 유입률이 떨어짐.
- <title> 요소에 핵심 키워드가 포함되면 상위에 노출될 확률이 높아짐.
- 그렇다고 같은 키워드를 반복하면 검색시 불이익을 받을 수 있습니다. 제목에 핵심 키워드는 한 번만 포함.
2. <meta>요소
-> <meta> 요소는 메타 데이터를 담는 요소. 메타 데이터란 해당 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터이다. <meta> 요소도 <head> 요소의 자식 요소로 작성해주는 것이 일반적.

위 이미지처럼 검색 결과창에서 제목 밑에 따라오는 설명글이 <meta> 요소안에 들어있는 내용.

<meta> 요소에 들어가는 내용은 검색 결과창에서만 확인할 수 있는 것이 아니다. 소셜 미디어나 채팅 애플리케이션에서 링크를 공유했을 때 뜨는 링크 미리보기와 관련 정보도 이 <meta> 요소에 들어가 있는 내용임.
- 이 두 가지의 경우 모두 <meta> 요소를 사용하지만, 각각의 목적은 엄연히 다름.
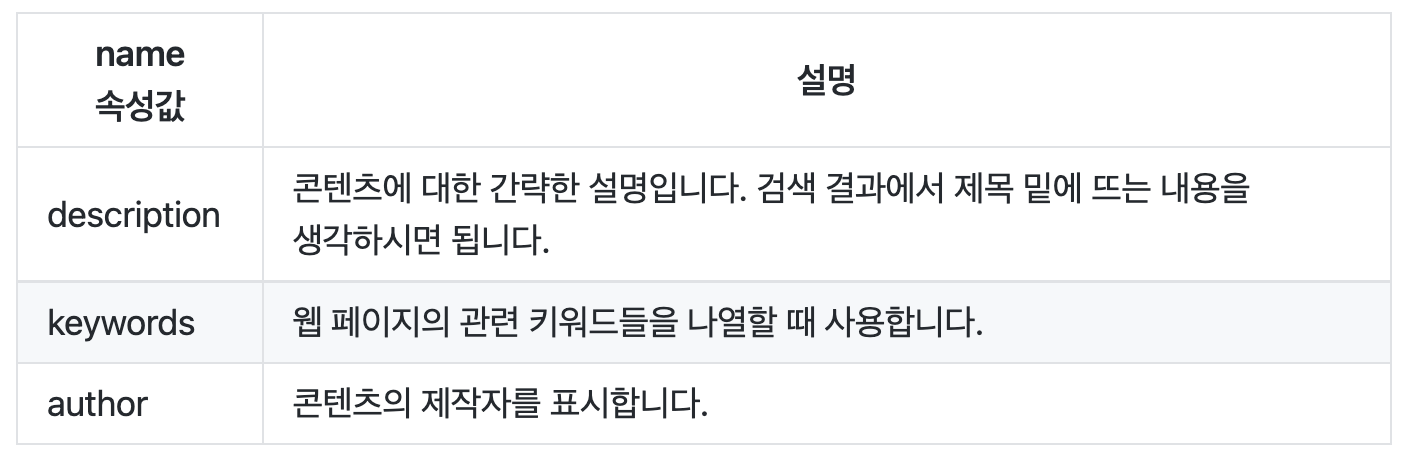
- 첫 번째 경우는 name 속성을 사용하며, SEO를 위해서 사용하는 것이 목적
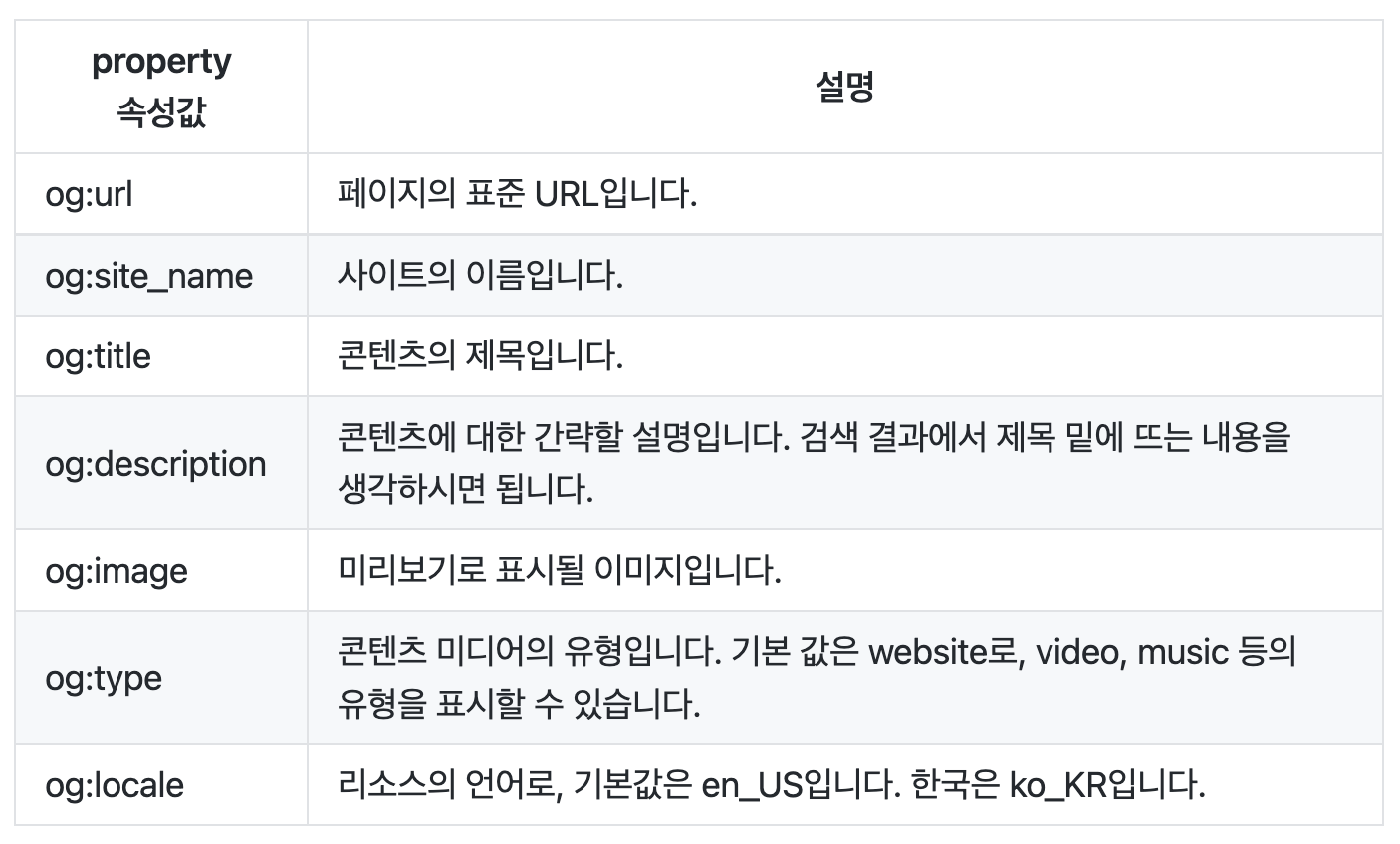
- 두 번째 경우는 property 속성을 사용하며, 다른 사람에게 공유하기 위한 것이 목적입니다.
- 특히 property 속성을 사용하는 경우는 오픈 그래프(Open Graph) 라고 하며, 페이스북(현 Meta)에서 게시물을 공유하기 위한 목적으로 만들었으며, 각 속성값 앞에는 오픈 그래프를 뜻하는 “og”가 붙는다.
정리하자면 다음과 같다.
1) SEO를 위한 meta 요소
<meta name="속성값" content="내용" />주요 속성값은 다음과 같다.

2) 오픈 그래프 (open graph)
<meta property="속성값" content="내용" />주요 속성값은 다음과 같다.

이제 웹사이트의 Elements를 보고 SEO를 위한 것과 링크 공유를 위한 것, 두 가지 경우를 구분하는 것 자체는 어렵지 않을 것이다. 요소의 속성으로 name 을 사용하는지, property 를 사용하는지만 봐도 구분할 수 있음.
오픈그래프도 결국 링크 공유를 통해서 방문자 수를 늘릴 수 있는 방안이 될 수도 있다는 점에서 그 자체의 목적이 SEO가 아닐 뿐이지, 직간접적으로 연관이 되어있다.
따라서 SEO가 목적이라면 name 속성을 사용하는 <meta> 요소에 더 중점을 두되, 오픈 그래프도 잘 작성해주시는 것이 좋다.
3. <hgraph>요소
- 제목 표시 용도이기에 핵심 키워드 포함 가능성 높음.
- 따라서 검색 엔진도 <hgraph>중요하게 취급
- 다만 똑같은 키워드를 반복 사용이 아닌, 비슷한 키워드로 대체해서 사용하거나 핵심키워드 관련 키워드를 포함시키는 것이 적합
4. 콘텐츠
- 개성있는 브랜딩 ->아이디어나 이름 겹치지 않게
- 복사 + 붙여넣기 금지 ->검색 엔진이 중복문서로 판단하고 제외할 가능성 있음
- 간결한 제목과 설명글 -> 웹 사이트와 관련있는 키워드를 적절한 양 사용( 과도하면 스팸으로 인식)
- 최대한 글자로 작성 ,이미지 사용 지양 -> 이미지 넣어야한다면 alt 속성을 사용해서 해당 이미지 설명을 텍스트로 작성
이 외에도 SEO에 영향을 주는 요소는 굉장히 많다.
'web - HTML, CSS' 카테고리의 다른 글
| 사용자 친화 앱 - 웹 접근성 / WAI-ARIA (0) | 2023.01.02 |
|---|---|
| HTML, CSS- 계산기 목업 만들기 (0) | 2022.10.31 |
| HTML, CSS 활용 - [Codestates] Section1 (0) | 2022.10.30 |
| CSS 기초 - [Codestates] Section1 (2) | 2022.10.28 |
| HTML 기초 - [Codestates] Section1 (1) | 2022.10.27 |



