| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 프로토타입
- condestates
- 회고
- self reliance
- css
- html
- Router
- WAI-ARIA
- cta버튼
- Javascript #코드스테이츠
- Prototype
- 객체지향
- JavaScript
- CDD
- 코드스테이스
- 참조자료형
- 프론트엔드
- 원시자료형
- 호스트인식
- codestate
- 개발자
- 계산기
- cta button
- JS
- codestates
- css in js
- 자바스크립트
- 코드스테이츠
- frontend
- OOP
- Today
- Total
jh.nrtv
React - 번들링과 웹팩 본문
✅ 번들링
번들링? 사용자가 더 쉽게 앱에 접근할 수 있게 용량 줄이거나 파일 최소화하여 유저에게 전달하는 방법입니다.
번들? 판매량을 높이기 위해 사은품을 주는 마케팅 전략 입니다.
프론트엔드 개발자에게 번들은 '사용자에게 웹 애플리케이션을 제공하기 위한 파일의 묶음 ->사용자가 브라우저 열고 주소 입력하면 프론트엔드 개발자가 번들링한 여러 파일을 받습니다.
번들링의 필요성 ? 번들링 없이 전송하면 아래와 같은 어려움 발생
- 두 개의 .js 파일에서 같은 변수를 사용하고 있어서, 변수 간 충돌이 일어났습니다.
- 딱 한 번 불러오는 프레임워크 코드가 8MB라서, 인터넷 속도가 느린 국가의 모바일 환경에서 사용자가 불편을 호소합니다.
- 번들 파일 사이즈를 줄이기 위해서 파일의 공백을 모두 지웠는데, 가독성이 너무 떨어져서 코딩하기가 어렵습니다. 결국 그대로 공백을 되돌려서 코딩합니다.
- 배포 코드가 너무 읽기 쉬워 개발을 할 줄 아는 사용자가 프론트엔드 애플리케이션을 임의로 조작하여 피해가 발생했습니다.
✅ 웹팩 (webpack)
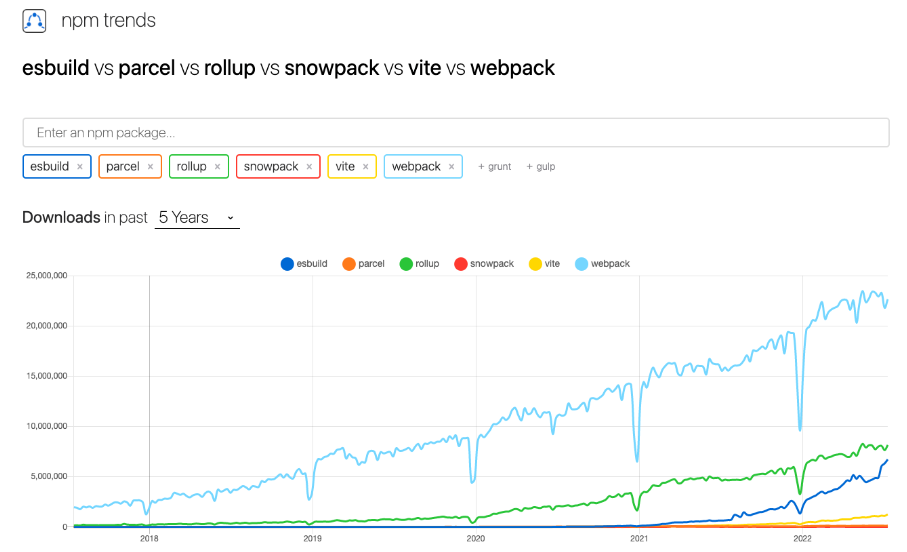
웹팩? 현재 프론트엔드 애플리케이션 배포를 위해서 가장 많이 사용하는 번들러
webpack
웹팩은 모듈 번들러입니다. 주요 목적은 브라우저에서 사용할 수 있도록 JavaScript 파일을 번들로 묶는 것이지만, 리소스나 애셋을 변환하고 번들링 또는 패키징할 수도 있습니다.
webpack.kr

Webpack은 여러 파일을 하나의 파일로 합쳐주는 모듈 번들러를 의미합니다. 모듈 번들러란 HTML , CSS, JS 등의 자원을 전부 각각의 모듈로 보고 이를 조합해 하나의 묶음으로 번들링(빌드)하는 도구입니다.
Webpack에서의 모듈은 JavaScript의 모듈에만 국한하지 않는다. HTML, CSS, 혹은 .jpg나 .png 같은 이미지 파일들도 전부 포함한 포괄적인 개념이다.
빌드와 번들링
빌드? 개발이 완료된 앱을 배포하기 위해서 하나의 폴더(directory)로 구성하여 준비하는 작업 ->React 앱을 기준으로 설명하면, npm run build를 실행하면 React buld 작업이 진행되고, index.html 파일에 압축되어 배포에 최적화된 상태를 제공해줌
번들링? 파일을 묶는 작업 그 자체 -> 모듈 간의 의존성 관계(import, export)를 파악해 그룹화하는 과정
웹팩의 필요성
웹팩이 필요한 가장 큰 이유는 웹 애플리케이션의 빠른 로딩속도와 높은 성능을 위해서입니다. 로딩에 5초의 시간이 걸리면 사용자의 90%가 이탈한다는 조사가 있을 정도로 민감한 사항입니다.
webpack은 같은 타입의 파일들을 묶어서 요청 및 응답을 받을 수 있기때문에 네트워크 코스트가 획기적으로 줄어듭니다.
또한 Webpack loader를 사용하면 일부 브라우저에서 지원하지 않는 JavaScript ES6의 문법들을 ES5로 번환해주는 babel-loader를 사용할 수 있게 됩니다.
그리고 Webpack4 버전 이상부터는 Develoment, Production 두 가지의 모드를 지원합니다. 여기서 Production 모드로 번들링을 진행할 경우, 코드 난독화, 압축, 최적화(Tree Shaking) 작업을 지원하기도 합니다. 한마디로 상용화 된 프로그램을 사용자가 느끼기에 더욱 쾌적한 환경 및 보안까지 신경쓰면서 노출시킬 수 있다는 점에서도 Webpack의 필요성은 굉장히 높은 편이라고 할 수 있겠습니다.
✅ 웹팩의 핵심 컨셉
웹팩 공식문서에서는 아래 항목을 핵심 개념으로 제안하고 있습니다. 아래 개념에 대해서 제대로 이해하고 있으면, 웹팩의 작동 원리에 대해서 더 쉽게 이해할 수 있습니다.
- Entry
- Output
- Loaders
- Plugins
- Mode
- Browser Compatibility
아래 코드는 webpack의 config 파일 예시입니다. 코드 내의 속성을 하나씩 짚어가며 개념을 설명하도록 하겠습니다.
module.exports = {
target: ["web", "es5"],
entry: "./src/script.js",
output: {
path: path.resolve(__dirname, "docs"),
filename: "app.bundle.js",
clean: true
},
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
exclude: /node_modules/,
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "src", "index.html"),
}),
new MiniCssExtractPlugin(),
],
optimization: {
minimizer: [
new CssMinimizerPlugin(),
]
}
};Target
Webpack은 다양한 환경과 target을 컴파일합니다. target의 기본값은 web입니다. 적용하지 않으면 이 기본 값으로 적용됩니다. 이 부분에는 web 외에도 다양한 환경을 컴파일 할 수 있는데, esX를 넣으면 지정된 ECMAScript 버전으로 컴파일할 수 있습니다.
module.exports = {
target: ["web", "es5"],
};해당 config 파일에서는 es5를 배열 안에 넣었습니다. 따라서 이 config 파일은 브라우저와 동일한 환경에서 사용하기 위하여 컴파일할 것이며, 작성된 코드를 es5 버전으로 컴파일 하겠다고 지정한 것임을 알 수 있습니다. Browser Compatibility와 연관된 속성으로 볼 수 있습니다.
Entry(엔트리)
일반적인 문맥에서 entry의 뜻은 “입구"입니다. 박물관 입구, 놀이동산 입구등의 문맥에서 사용되는 영어 단어입니다. webpack에서의 entry는 프론트엔드 개발자가 작성한 코드의 “시작점"으로 이해하면 편합니다. React도 index.js에서 HTML 엘리먼트 하나에 React 코드를 적용하는 것 부터 시작합니다. (실제 webpack을 사용하기도 했습니다.)
Entry 속성은 Entry point라고도 하며, webpack이 내부의 디펜던시 그래프를 생성하기 위해 사용해야 하는 모듈입니다. Webpack은 이 Entry point를 기반으로 직간접적으로 의존하는 다른 모듈과 라이브러리를 찾아낼 수 있습니다.
//기본 값
module.exports = {
...
entry: "./src/index.js",
};
//지정 값
module.exports = {
...
entry: "./src/script.js",
};기본 값은 ./src/index.js이지만 webpack 설정에서 이런 식으로 Entry 속성을 설정하여 다른 (또는 여러 entry point)를 지정할 수 있습니다.
Output(출력)
Output 속성은 생성된 번들을 내보낼 위치와 이 파일의 이름을 지정하는 방법을 webpack에 알려주는 역할을 합니다.
const path = require('path');
module.exports = {
...
output: {
path: path.resolve(__dirname, "docs"), // 절대 경로로 설정을 해야 합니다.
filename: "app.bundle.js",
clean: true
},
};기본 출력 파일의 경우에는 ./dist/main.js로 , 생성된 기타 파일의 경우에는 ./dist 폴더로 설정됩니다. 위의 예제에서는 output.filename과 output.path 속성을 사용하여 webpack에 번들의 이름과 내보낼 위치를 알려주고 있습니다. path 속성을 사용할 때는 path 모듈을 사용해야만 합니다.
Loader(로더)
Webpack은 기본적으로 JavaScript와 JSON 파일만 이해합니다. 그러나 loader를 사용하면 Webpack이 다른 유형의 파일을 처리하거나, 그들을 유효한 모듈로 변환해 애플리케이션에 사용하거나 디펜던시 그래프에 추가할 수 있습니다.
module.exports = {
...
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
exclude: /node_modules/,
},
],
},
};상위 수준에서 loader는 webpack 설정에 몇 가지 속성을 가집니다.
- test: 변환이 필요한 파일들을 식별하기 위한 속성
- use: 변환을 수행하는데 사용되는 로더를 가리키는 속성
- exclude: 바벨로 컴파일하지 않을 파일이나 폴더를 지정. (반대로 include 속성을 이용해 반드시 컴파일해야 할 파일이나 폴더 지정 가능)
여기서 test와 use 속성은 필수 속성입니다. 이런 속성을 넣어 규칙을 정하기 위해서는 module.rules 아래에 정의해야 합니다. 그저 rules 아래에 정의하면 webpack은 경고를 하게 됩니다.
Plugins(플러그인)
Plugins를 사용하면 번들을 최적화하거나 에셋을 관리하고, 또는 환경변수 주입 등의 광범위한 작업을 수행할 수 있게 됩니다.
const webpack = require('webpack');
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
...
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "src", "index.html"),
}),
new MiniCssExtractPlugin(),
],
};플러그인을 사용하기 위해서는 require()를 통해 플러그인을 먼저 요청해야 합니다. 그리고 plugins 배열에 사용하고자 하는 플러그인을 추가해야 합니다. 대부분의 플러그인은 사용자가 옵션을 통해 지정할 수 있습니다. 다른 목적으로 플러그인을 여러 번 사용하도록 설정할 수 있기 때문에 new 연산자를 사용해 호출하여 플러그인의 인스턴스를 만들어줘야 합니다.
위의 예제에서 html-webpack-plugin 은 생성된 모든 번들을 자동으로 삽입하여 애플리케이션용 HTML 파일을 생성해줍니다. mini-css-extract-plugin은 CSS를 별도의 파일로 추출해 CSS를 포함하는 JS 파일 당 CSS 파일을 작성해주게끔 지원합니다.
Optimization(최적화)
Webpack은 버전 4부터는 선택한 항목에 따라 최적화를 실행합니다.
module.exports = {
...
optimization: {
minimizer: [
new CssMinimizerPlugin(),
]
}
};최적화하기 위해 다양한 옵션이 지원이 되는데, 대표적으로 minimize와 minimizer 등을 사용합니다.
- minimize : TerserPlugin 또는 optimization.minimize에 명시된 plugins로 bundle 파일을 최소화(=압축)시키는 작업 여부를 결정
- minimizer : defualt minimizer을 커스텀된 TerserPlugin 인스턴스를 제공해서 재정의할 수 있습니다.
위의 예제에서는 mini-css-extract-plugin 에 관련된 번들을 최소화하도록 지시하고 있습니다.
'React' 카테고리의 다른 글
| [React] Vanilla JS로 React의 useState hook 구현하기 (1) | 2023.12.20 |
|---|---|
| [React] - Virtual Dom, React Diffing Algorithm (0) | 2023.01.25 |
| Redux -React 상태관리 (0) | 2022.12.27 |
| React- Custom Component- CDD, CSS in JS (0) | 2022.12.22 |



