Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Router
- 호스트인식
- cta button
- 회고
- 코드스테이츠
- 프론트엔드
- cta버튼
- JS
- 객체지향
- JavaScript
- condestates
- 개발자
- Prototype
- 자바스크립트
- css
- 프로토타입
- 원시자료형
- OOP
- html
- frontend
- css in js
- 계산기
- codestates
- codestate
- WAI-ARIA
- 코드스테이스
- 참조자료형
- Javascript #코드스테이츠
- CDD
- self reliance
Archives
- Today
- Total
jh.nrtv
React- Custom Component- CDD, CSS in JS 본문
Component Driven Development( CDD )
React에서 보다 더 구조적인 코드를 작성하는 방법을 배우기에 앞서 , 이런 방법이 등장하게 된 배경인 CDD와 CSS- in-JS에 대해서 알아보자 .
CDD ( component driven development)
여러 프로젝트 , 여러 팀 간에 같은 UI컴포넌트를 공유하여 효율성을 끌어올리기 위해서, 디자인과 개발 단계에서부터 재사용 가능한 UI 컴포넌트를 미리 디자인하고 개발하는 것
CSS in JS
구조화된 css가 필요하게 된 이유
- 인터넷 발달 과정에 따라 css 작성 방식도 꾸준히 발전해 왔으며 프로젝트 규모가 커짐에 따라, 모바일과 태블릿 등의 여러 크기의 디바이스의 등장에 따라서 css는 더 복잡해졌다. 결국 작업의 효율성 향상을 위해서 구조화된 css의 필요성이 생겼다.

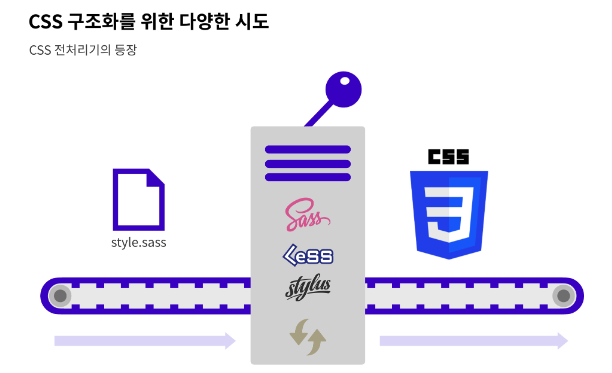
css 전처리기 (css Preprocessor) - 이러한 문제점 해결을 위해서 등장 ->css가 구조적으로 작성될 수 있게 도움주는 도구. 하지만 css 전처리기 자체만으로 웹 서버가 인지하지 못하기 때문에 , 각 css 전처리기에 맞는 compiler를 사용해야 하고 컴파일 하게 된 후에 실제로 우리가 사용하는 css문서로 변환. -> css전처리기 통해서 css 파일들 구조화 가능하게 되었고, 최소한의 css파일을 몇 개의 작은 파일로 분리할 수 있는 방법 생김
CSS 전처리기 중에서 가장 유명한 - SASS ( Syntactically Awesome Style Sheets )
- CSS를 확장해 주는 스크립팅 언어입니다. 즉, CSS를 만들어주는 언어로서 자바스크립트처럼 특정 속성(ex. color, margin, width 등)의 값(ex. #ffffff, 25rem, 100px 등)을 변수로 선언하여 필요한 곳에 선언된 변수를 적용할 수도 있고, 반복되는 코드를 한 번의 선언으로 여러 곳에서 재사용할 수 있도록 해 주는 등의 기능을 가졌습니다. 그래서 SASS는 SCSS 코드를 읽어서 전처리한 다음 컴파일해서 전역 CSS 번들 파일을 만들어 주는 전처리기(preprocessor)의 역할을 합니다.
하지만 얼마 지나지 않아서 SASS가 ‘CSS의 구조화’를 해결해 주는 것의 장점보다 다른 문제들을 더 많이 만들어낸다는 것이 밝혀집니다. 결국 우리는 전처리기(preprocessor)가 내부에서 어떤 작업을 하는지는 알지 못한 채, 스타일이 겹치는 문제를 해결하기 위해 단순히 계층 구조를 만들어 내는 것에 의지하게 되었고, 그 결과 컴파일된 CSS의 용량은 어마어마하게 커지게 되었습니다.

이러한 CSS 전처리기의 문제를 보완하기 위해 BEM, OOCSS, SMACSS 같은 CSS 방법론이 대두되었습니다. 각각의 장단점이 있으나 결국 세 방법론 모두 같은 지향점을 가지고 있습니다. 방법론의 공통 지향점은 다음과 같습니다.
- 코드의 재사용
- 코드의 간결화(유지 보수 용이)
- 코드의 확장성
- 코드의 예측성(클래스 명으로 의미 예측)
이런 CSS 방법론들은 같이 일하는 팀 동료들의 팀워크와도 연결되기 때문에 여러 팀원이 함께 작업하는 상황에서 CSS 작성에 있어서 방법들을 규칙으로 정해두는 것은 매우 중요한 요소라고 할 수 있습니다.

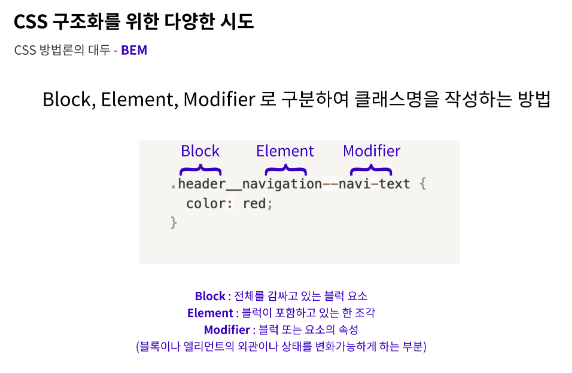
BEM
대표적인 CSS 방법론으로는 BEM이 있습니다.
BEM이란 Block, Element, Modifier로 구분하여 클래스명을 작성하는 방법이며, Block, Element, Modifier 각각은 —와 __로 구분합니다. 클래스명은 BEM 방식의 이름을 여러 번 반복하여 재사용할 수 있도록 하며 HTML/CSS/SASS 파일에서도 더 일관된 코딩 구조를 만들어 줍니다.
하지만 이러한 방법론들에서도 문제점이 발생하기 시작합니다. 클래스명 선택자가 장황해지고, 이런 긴 클래스명 때문에 마크업이 불필요하게 커지며, 재사용하려고 할 때마다 모든 UI 컴포넌트를 명시적으로 확장해야만 했습니다. 또한 SASS와 BEM도 고치지 못했던 몇 가지 문제들은 언어 로직 상에 진정한 캡슐화(encapsulation : 객체의 속성과 행위를 하나로 묶고 실제 구현 내용 일부를 외부에 감추어 은닉하는 개념)의 개념이 없다는 것이었고, 이로 인해 개발자들이 유일한 클래스명을 선택하는 것에 의존할 수밖에 없었습니다.
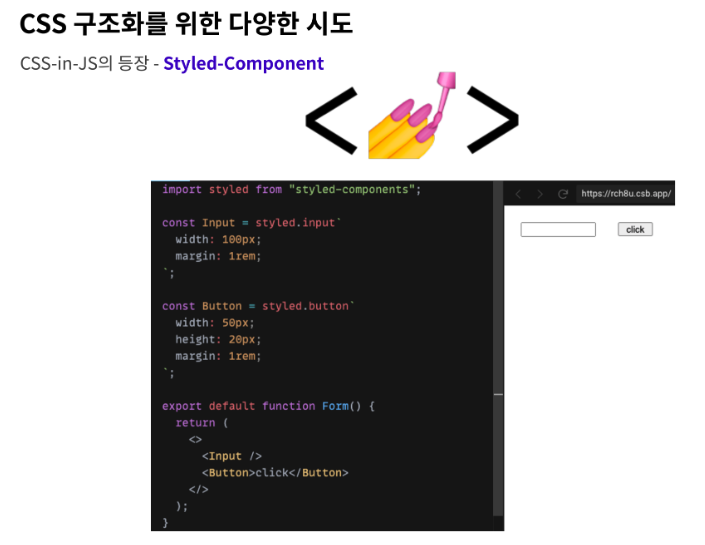
CSS-in-JS 등장

애플리케이션으로 개발 방향이 진화하면서 컴포넌트 단위의 개발은 캡슐화의 중요성을 불러왔습니다. 하지만 CSS는 컴포넌트 기반의 방식을 위해 만들어진 적이 한 번도 없었습니다. 결국 CSS도 컴포넌트 영역으로 불러들이기 위해서 CSS-in-JS가 탄생해서 이 문제를 정확하게 해결합니다. CSS-in-JS에는 대표적으로 Styled-Component가 있습니다. Styled-Component는 기능적(Functional) 혹은 상태를 가진 컴포넌트들로부터 UI를 완전히 분리해 사용할 수 있는 아주 단순한 패턴을 제공합니다.
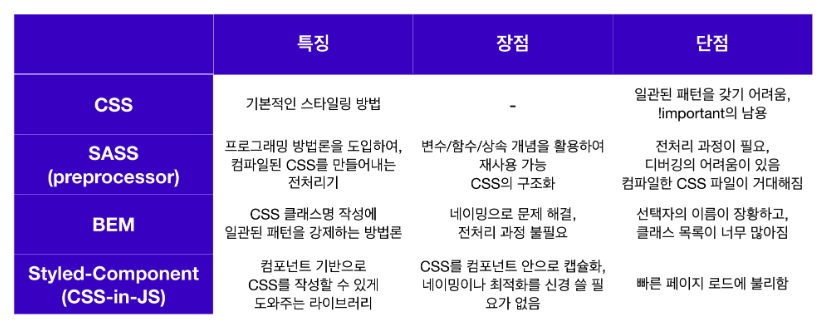
CSS 방법론들의 특징, 장단점 overview

'React' 카테고리의 다른 글
| [React] Vanilla JS로 React의 useState hook 구현하기 (1) | 2023.12.20 |
|---|---|
| [React] - Virtual Dom, React Diffing Algorithm (0) | 2023.01.25 |
| React - 번들링과 웹팩 (0) | 2023.01.18 |
| Redux -React 상태관리 (0) | 2022.12.27 |



