Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- OOP
- codestate
- cta button
- 프로토타입
- CDD
- css in js
- JavaScript
- Router
- 계산기
- 객체지향
- codestates
- WAI-ARIA
- 원시자료형
- Prototype
- 프론트엔드
- JS
- 자바스크립트
- 코드스테이츠
- frontend
- self reliance
- Javascript #코드스테이츠
- 회고
- condestates
- html
- 개발자
- cta버튼
- css
- 코드스테이스
- 참조자료형
- 호스트인식
Archives
- Today
- Total
jh.nrtv
[JavaScript] HTML형식을 순수 string 형식으로 바꾸는 Javascript 코드 본문
이전 글에서 nextjs 프로젝트에서 Quill 에디터를 추가하는 과정을 설명했다.
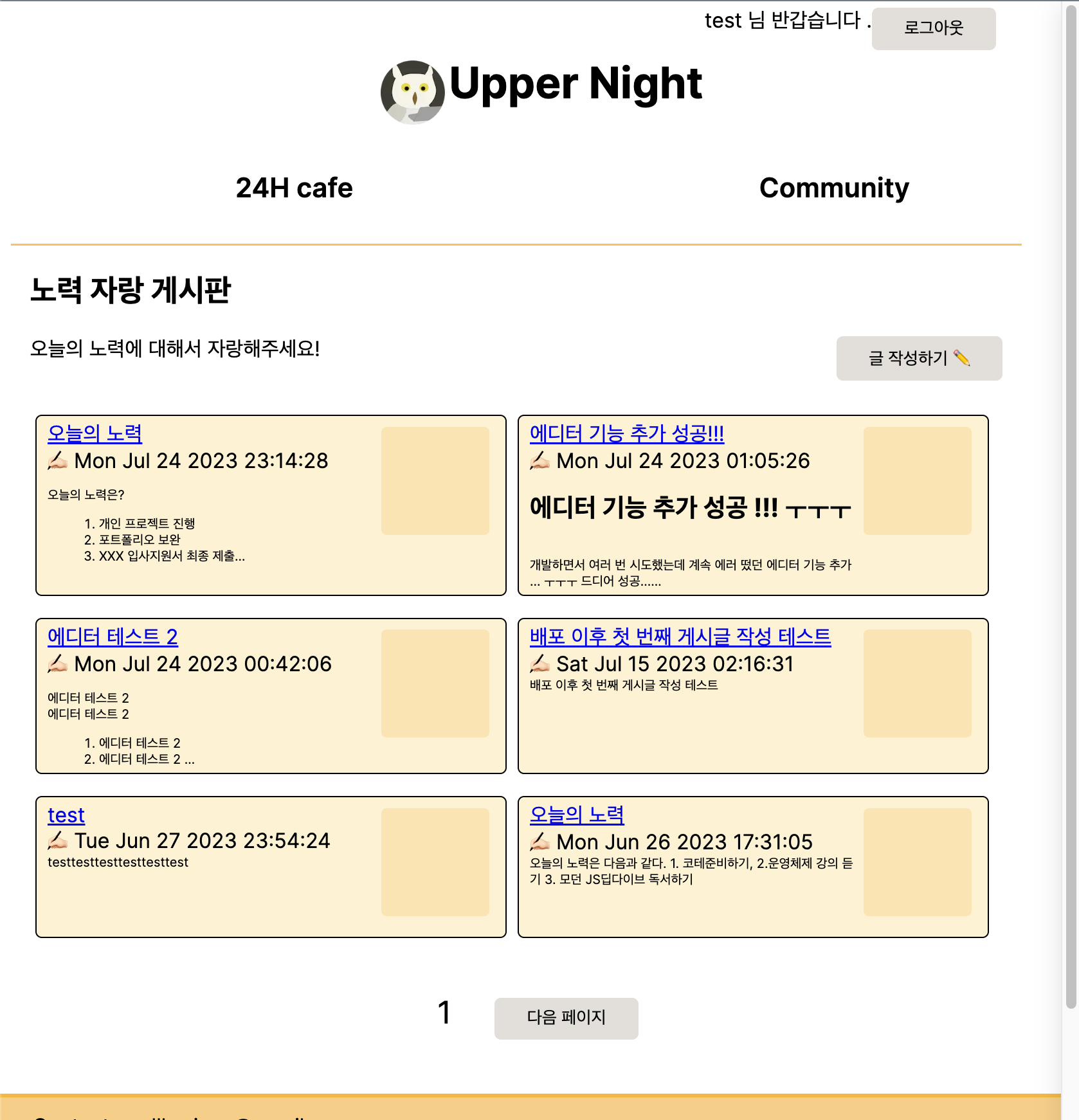
내가 구현하고 있는 커뮤니티 탭에는 글의 제목과 더불어
글 내용을 간략하게 (최대 4줄) 보여주도록 되어있다.
글의 내용부분이 HTML 형식으로 바뀐 이후에는 아래와 같은 문제가 발생했다.

다른 부분은 괜찮지만 글의 목록에서 간략하게 내용을 보여주는 부분에서 다음과 같은 문제가 있었다.
1. 굵게 표시하거나 <h1>등의 제목으로 표시된 파트가 글 목록 파트인 이곳에서도 과도하게 크게 보인다.
2. 엔터 등으로 줄을 넘기는 <br>도 한 줄로 인식해서 글 초반에 <br>을 여러 번 쓴 경우에 글 미리보기가 기능하지 않을 수도 있다.
이는 전체적인 UI/UX에 악영향을 미친다고 판단하고 해당 파트를 수정하게 되었다.
아래처럼 간단하게
html 을 pure string으로 만드는 함수를 선언한 후에
function removeHtmlTags(htmlString: string): string {
let pureText = '';
let insideTag = false;
for (let i = 0; i < htmlString.length; i++) {
const char = htmlString[i];
if (char === '<') {
// '<'를 만나면 태그가 시작된다는 표시로 insideTag를 true로 설정합니다.
insideTag = true;
} else if (char === '>') {
// '>'를 만나면 태그가 끝났다는 표시로 insideTag를 false로 설정합니다.
insideTag = false;
} else if (!insideTag) {
// 태그 내부가 아니라면 현재 문자를 순수한 텍스트로 추가합니다.
pureText += char;
}
}
return pureText;
}
delta 형식에서 HTML형식으로 바꿔준 것을 다시 한 번 더 순수 String 형태로 변환하면 된다.
html = converter.convert();
pureString = removeHtmlTags(html); // HTML 형식을 순수 문자열로 변환
그 결과 아래와 같이 적용되었다.

'javascript' 카테고리의 다른 글
| [JavaScript] 'Node.js는 모듈화를 통한 캡슐화를 지향한다' 의 의미?( 응집도, 결합도, CommonJS ) (0) | 2023.12.01 |
|---|---|
| [JavaScript] JS의 프로퍼티(property) / instance 프로퍼티, static 프로퍼티 (0) | 2023.10.25 |
| [JavaScript] JS 의 내장객체 Set (0) | 2023.04.17 |
| 객체지향 프로그래밍(OOP) 이란? (feat : 절차지향 프로그래밍, 함수형 프로그래밍) (0) | 2023.04.12 |
| [JavaScript] AJAX란? (feat. XMLHttpRequest, Fetch API , Axios) (0) | 2022.12.15 |

