| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 호스트인식
- 객체지향
- 자바스크립트
- JS
- 계산기
- 프로토타입
- 코드스테이츠
- codestates
- Javascript #코드스테이츠
- 참조자료형
- frontend
- codestate
- html
- cta button
- condestates
- 원시자료형
- 회고
- css
- 코드스테이스
- JavaScript
- CDD
- self reliance
- Router
- Prototype
- cta버튼
- OOP
- css in js
- 프론트엔드
- WAI-ARIA
- 개발자
- Today
- Total
jh.nrtv
[Deploy] React Proxy 본문
✅ CORS 정책 필요성
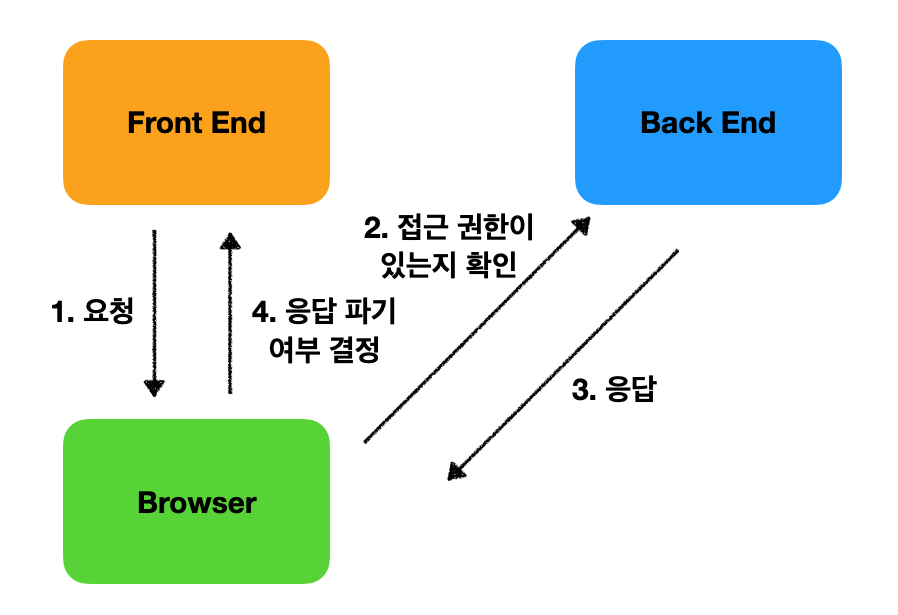
브라우저는 기본적으로 API를 요청 할 때에, 브라우저의 현재 주소와 API 의 주소의 도메인이 일치해야만 데이터를 접근 할 수 있게 되어 있습니다. 다른 도메인에서 API를 요청해서 사용 할 수 있게 해주려면 CORS 설정이 필요하다.
CORS
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다.
출처
웹 콘텐츠의 출처 (origin)는 접근할 때 사용하는 URL의 스킴(프로토콜), 호스트(도메인), 포트로 정의됩니다. 두 객체의 스킴, 호스트, 포트가 모두 일치하는 경우 같은 출처를 가졌다고 말합니다. 일부 작업은 동일 출처 콘텐츠로 제한되나, CORS를 통해 제한을 해제할 수 있습니다.
구축한 클라이언트 뒤의 서버와 연결되어있는 DB에는 라이브 데이터 (live data)가 쌓일 것이다.
이런 라이브데이터는 민감성이 높은 데이터 위주이기에 보안이 매우 중요.
따라서 모든 도메인을 허용하지 말고 특정 도메인만을 허용하도록 구현해야한다.
프론트엔드 개발자가 백엔드 개발자에게 프론트엔드 개발 서버 도메인을 허용해달라고 요청을 해야하고, 백엔드 개발자는 응답 헤더에 필요한 값들을 담아서 전달을 해줘야 한다.
✅ Proxy
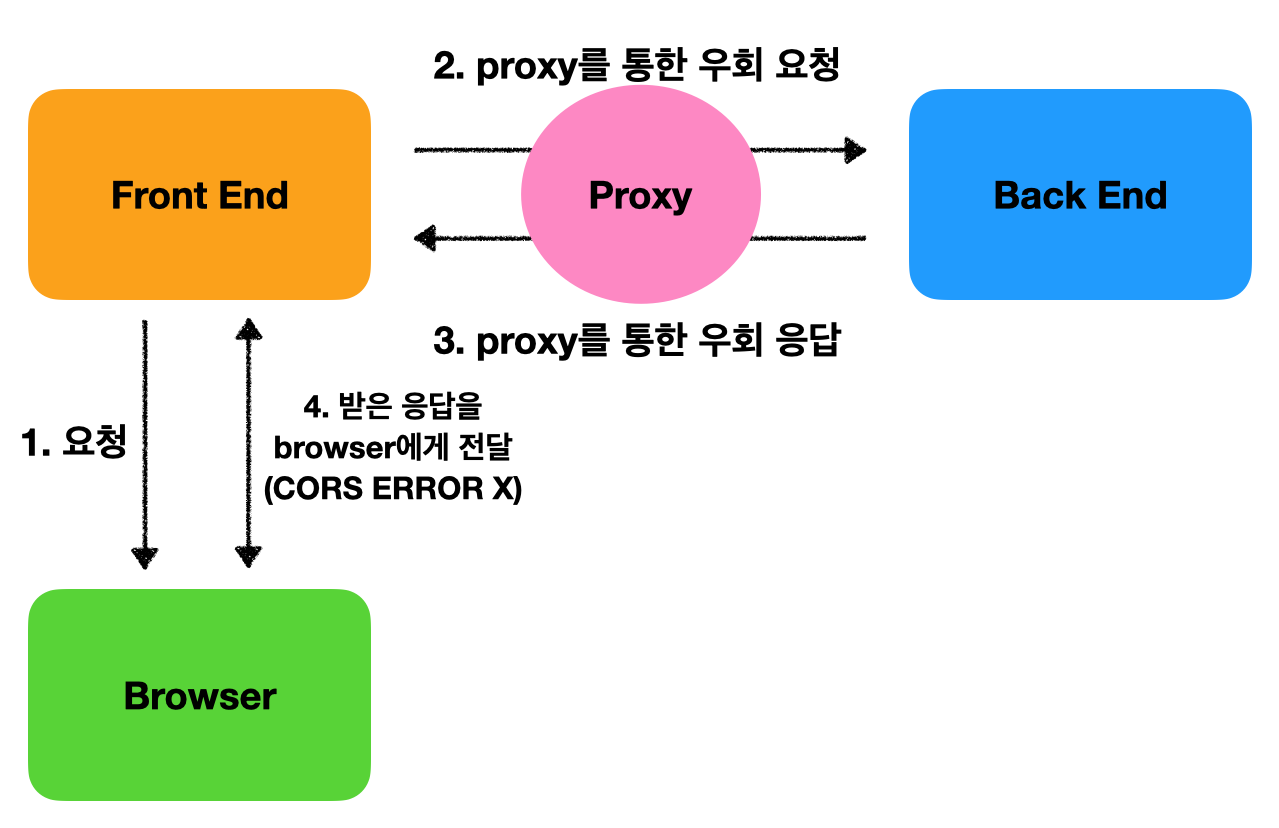
그러나 위의 정석적인 과정 없이 React 라이브러리, 혹은 Webpack Dev Server에서 제공하는 proxy 기능을 사용하면 CORS 정책을 우회할 수 있습니다. 이는 별도의 응답 헤더를 받을 필요 없이 브라우저는 React 앱으로 데이터를 요청하고, 해당 요청을 백엔드로 전달하게 됩니다. 여기서 React 앱이 서버로부터 받은 응답 데이터를 다시 브라우저로 전달하는 방법을 쓰기 때문에 브라우저는 CORS 정책을 위반한지 모르게 됩니다. 브라우저를 proxy 기능을 통해 속이는 것입니다.


위의 그림은 (webpack 을 사용한)proxy를 적용해 브라우저를 속인 후 흐름입니다. React 앱에서 브라우저를 통해 API를 요청할 때, proxy를 통해 백엔드 서버로 요청을 우회하여 보내게 됩니다. 그러면 백엔드 서버는 응답을 React 앱으로 보내고, React 앱은 받은 응답을 백엔드 서버 대신 브라우저에게 전달합니다. 이렇게 되면 출처가 같아지기 때문에 브라우저는 이 사실을 눈치 채지 못하고 허용하게 됩니다.
다만 실제 서비스에서는 프론트엔드와 백엔드 포트가 동일하기때문에 proxy사용하지 않아도 문제가 되지 않음
✅ Proxy 사용법
만약 api 폴더가 있다면
cd api
npm install
//api terminal
npm run dev //이런 식으로 서버 켜줘야 함
1. webpack dev server proxy -> CRA의 package.json에서 간단하게 구현
webpack dev server의 proxy를 사용하게 되면, 브라우저 API를 요청할 때 백엔드 서버에 직접적으로 요청을 하지 않고, 현재 개발서버의 주소로 우회 요청을 하게 됩니다.
웹팩 개발서버의 proxy 설정은 원래 웹팩 설정을 통해서 적용을 하지만, CRA(creat-react-app) 를 통해 만든 리액트 프로젝트에서는 package.json 에서 "proxy" 값을 설정하여 쉽게 적용할 수 있도록 구성이 되어 있습니다.
...
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy" : "우회할 API 주소"그리고 기존의 fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거합니다.
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
->
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}이후 설정이 바뀌었기 때문에 껐다가 npm start 다시 해야함
2. http-proxy-middleware 라이브러리 React Proxy 사용법
webpack dev server 에서 제공하는 proxy는 전역적인 설정이기 때문에, 종종 해당 방법이 충분히 적용되지 않는 경우가 생기기도 합니다. 그래서 수동으로 proxy를 적용해줘야 하는 경우가 있는데, 이때는 http-proxy-middleware 라이브러리를 사용해야 합니다.
🔥 http-proxy-middleware 라이브러리 설치
npm install http-proxy-middleware --save그리고 🚨React App의 src 파일 안에서 setupProxy.js 파일을 생성하고, 안에서 설치한 라이브러리 파일을 불러온 다음, 아래와 같이 작성을 합니다. -> setupProxy.js라는 파일 명은 고정이다.
const { createProxyMiddleware } = require("http-proxy-middleware");
module.exports = function (app) {
app.use(
"/api", //proxy가 필요한 path prameter를 입력합니다.
createProxyMiddleware({
target: "http://localhost:3080", //타겟이 되는 api url를 입력합니다.
changeOrigin: true, //대상 서버 구성에 따라 호스트 헤더가 변경되도록 설정하는 부분입니다.
})
),
app.use(
"/api2", //
createProxyMiddleware({
target: "http://localhost:3070",
changeOrigin: true,
})
);
};
그리고 기존의 fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거합니다. 밑의 부분은 webpack dev server 에서 제공하는 proxy 기능을 사용할 때와 동일합니다.
두가지 api 주소를 연결하는 방법
1. 각각 연결
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
export async function getAllfetch() {
const response = await fetch('/params'); //api도메인 없애주기
.then(() => {
...
})
}
2. 합쳐서 연결 (더 오류 적음)
module.exports = function (app) {
app.use(
["/api", "/api2"], // 더 있으면 배열에 추가해주면 됨
createProxyMiddleware({
target: "http://localhost:3080", //순서 지켜서 첫번째 api 주소
changeOrigin: true,
router: {
"/api2": "http://localhost:3070", // 두번째부터 라우터 안에서 추가 ...
},
})
);
};
